|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
弧を描画するには(Canvas.drawArc)
TOP > Androidアプリ開発日誌 >
弧を描画するには(Canvas.drawArc)
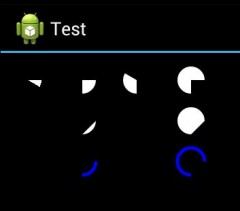
弧を描画するサンプルソースと解説(Android)
 android.graphicsパッケージの Canvasクラスを使用します。
Canvas.drawArc()で弧を描画します、描画位置と大きさは引数のRectFで、弧の開始・終了位置は引数で指定します。色・塗りつぶしなどは Paintインスタンスに設定します。
android.graphicsパッケージの Canvasクラスを使用します。
Canvas.drawArc()で弧を描画します、描画位置と大きさは引数のRectFで、弧の開始・終了位置は引数で指定します。色・塗りつぶしなどは Paintインスタンスに設定します。
package jp.mediawing.android.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Bundle;
import android.view.View;
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new DrawTest(this));
}
// Viewをextendsしたクラスを作成し描画処理をする
static public class DrawTest extends View {
public DrawTest(Context context) {
super(context);
}
// 描画処理を記述
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.argb(255, 255, 255, 255));
// (20, 20) から(60, 60) 矩形を範囲とし
RectF oval1 = new RectF(20.0f, 20.0f, 60.0f, 60.0f);
// 0~30(0度から-30度)の範囲を描画
canvas.drawArc(oval1, 0, 30, true, paint);
// アンチエイリアスを設定
paint.setAntiAlias(true);
RectF oval2 = new RectF(100.0f, 20.0f, 140.0f, 60.0f);
canvas.drawArc(oval2, 0, 90, true, paint);
RectF oval3 = new RectF(180.0f, 20.0f, 220.0f, 60.0f);
canvas.drawArc(oval3, 90, 120, true, paint);
RectF oval4 = new RectF(260.0f, 20.0f, 300.0f, 60.0f);
canvas.drawArc(oval4, 90, 270, true, paint);
// 中心点を通さない
RectF oval5 = new RectF(100.0f, 80.0f, 140.0f, 120.0f);
canvas.drawArc(oval5, 0, 90, false, paint);
RectF oval6 = new RectF(260.0f, 80.0f, 300.0f, 120.0f);
canvas.drawArc(oval6, 90, 270, false, paint);
// 塗りつぶしなしで描画
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
paint.setColor(Color.BLUE);
RectF oval7 = new RectF(100.0f, 140.0f, 140.0f, 180.0f);
canvas.drawArc(oval7, 0, 90, false, paint);
RectF oval8 = new RectF(260.0f, 140.0f, 300.0f, 180.0f);
canvas.drawArc(oval8, 90, 270, false, paint);
}
}
}
void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
| 引数 | 説明 |
|---|---|
| oval | RectFオブジェクト |
| startAngle | 開始点。時計の3時が0、時計の6時が90。 |
| sweepAngle | 孤の終了点 |
| useCenter | 孤の開始点と終了点の間に中心点を通す(true)、通さない(false) |
| paint | Paintクラスのインスタンス |
