|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
チェックボックス(CheckBox)を使用するには
TOP > Androidアプリ開発日誌 >
チェックボックス(CheckBox)を使用するには
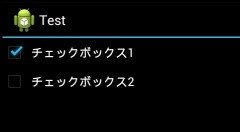
チェックボックス(CheckBox)のサンプルソースと解説(Android)
 android.widget パッケージの CheckBox クラスを使用します。
android.widget パッケージの CheckBox クラスを使用します。
ソース「 /src/jp.mediawing.android.test/TestActivity.java 」
package jp.mediawing.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.Toast;
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//// チェックボックス1
CheckBox chk1 = (CheckBox) findViewById(R.id.checkbox1);
// チェックボックスのチェック状態を設定します
chk1.setChecked(true);
// リスナーに登録、クリックされた時の動作を実装
chk1.setOnClickListener(new View.OnClickListener() {
@Override
// チェックされた時に呼び出されます
public void onClick(View v) {
CheckBox checkBox = (CheckBox) v;
// クリック時のチェック状態をトーストで表示
boolean checked = checkBox.isChecked();
Toast.makeText(TestActivity.this,
"chk1:" + String.valueOf(checked), Toast.LENGTH_SHORT).show();
}
});
//// チェックボックス2
CheckBox chk2 = (CheckBox) findViewById(R.id.checkbox2);
chk2.setChecked(false);
// リスナーに登録、クリックされた時の動作を実装
chk2.setOnClickListener(new View.OnClickListener() {
@Override
// チェックされた時に呼び出されます
public void onClick(View v) {
CheckBox checkBox = (CheckBox) v;
// クリック時のチェック状態をトーストで表示
boolean checked = checkBox.isChecked();
Toast.makeText(TestActivity.this,
"chk2:" + String.valueOf(checked), Toast.LENGTH_SHORT).show();
}
});
}
}
レイアウトファイル「 /res/layout/main.xml 」
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<CheckBox android:id="@+id/checkbox1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="チェックボックス1" />
<CheckBox android:id="@+id/checkbox2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="チェックボックス2" />
</LinearLayout>
