|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
チェックボックス(CheckBox)を使用するには
TOP > Androidアプリ開発日誌 >
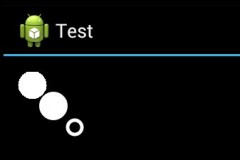
円を描画するには(Canvas.drawCircle)
円を描画するサンプルソースと解説(Android)
 android.graphicsパッケージの Canvasクラスを使用します。
Canvas.drawCircle()で中心点の座標と半径を指定し円を描画します。
色・塗りつぶしなどは Paintインスタンスに設定します。
android.graphicsパッケージの Canvasクラスを使用します。
Canvas.drawCircle()で中心点の座標と半径を指定し円を描画します。
色・塗りつぶしなどは Paintインスタンスに設定します。
package jp.mediawing.android.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new DrawTest(this));
}
// Viewをextendsしたクラスを作成し描画
static public class DrawTest extends View {
public DrawTest(Context context) {
super(context);
}
// 描画処理を記述
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.argb(255, 255, 255, 255));
// x=40, y=40 半径 20 の円を描画
paint.setAntiAlias(false);
canvas.drawCircle(40.5f, 40.5f, 20.0f, paint);
// アンチエイリアスの円を描画
paint.setAntiAlias(true);
canvas.drawCircle(70, 70, 20.0f, paint);
// 塗りつぶし無しの円を描画
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
canvas.drawCircle(100, 100, 10.0f, paint);
}
}
}
void drawCircle (float cx, float cy, float radius, Paint paint)
| 引数 | 説明 |
|---|---|
| cx | 中心点のX座標 |
| cy | 中心点のY座標 |
| radius | 半径 |
| paint | Paintクラスのインスタンス |
