|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
エディットテキスト(widget.EditText)を使用するには
TOP > Androidアプリ開発日誌 >
エディットテキスト(widget.EditText)を使用するには
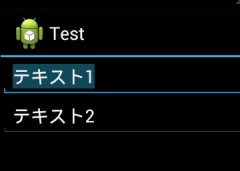
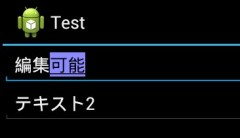
エディットテキスト(widget.EditText)のサンプルソースと解説(Android)


android.widget パッケージの TextView クラスを使用します。
ソース「 /src/jp.mediawing.android.test/TestActivity.java 」
package jp.mediawing.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.Toast;
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
EditText txt1 = (EditText) findViewById(R.id.txt1);
// エディットテキストのテキストを設定します
txt1.setText("テキスト1");
// エディットテキストのテキストを全選択します
txt1.selectAll();
// エディットテキストのテキストを取得します
String text = txt1.getText().toString();
Toast.makeText(this, text, Toast.LENGTH_LONG);
EditText txt2 = (EditText) findViewById(R.id.txt2);
// エディットテキストのテキストを設定します
txt2.setText("テキスト2");
// エディットテキストのテキストを全選択します
txt2.selectAll();
// エディットテキストのテキストを取得します
String text2 = txt2.getText().toString();
Toast.makeText(this, text2, Toast.LENGTH_LONG);
}
}
レイアウトファイル「 /res/layout/main.xml 」
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText android:id="@+id/txt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<EditText android:id="@+id/txt2"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
