|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
楕円を描画するには(Canvas.rawOval)
TOP > Androidアプリ開発日誌 >
楕円を描画するには(Canvas.rawOval)
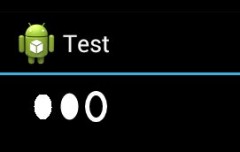
楕円を描画するサンプルソースと解説(Android)
 android.graphicsパッケージの Canvasクラスを使用します。
Canvas.drawOval()で楕円を描画します、描画位置と大きさは引数のRectFで矩形を指定します。色・塗りつぶしなどは Paintインスタンスに設定します。
android.graphicsパッケージの Canvasクラスを使用します。
Canvas.drawOval()で楕円を描画します、描画位置と大きさは引数のRectFで矩形を指定します。色・塗りつぶしなどは Paintインスタンスに設定します。
package jp.mediawing.android.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Bundle;
import android.view.View;
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new DrawTest(this));
}
// Viewをextendsしたクラスを作成し描画処理をする
static public class DrawTest extends View {
public DrawTest(Context context) {
super(context);
}
// 描画処理を記述
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.argb(255, 255, 255, 255));
// (40.5, 20.5) から (60.5, 50.5)の矩形の内接円を描画
paint.setAntiAlias(false);
RectF ovalF = new RectF(40.5f, 20.5f, 60.5f, 50.5f);
canvas.drawOval(ovalF, paint);
// アンチエイリアスで楕円を描画
paint.setAntiAlias(true);
RectF ovalF = new RectF(40.5f, 20.5f, 60.5f, 50.5f);
canvas.drawOval(ovalF, paint);
// 塗りつぶし無しで楕円を描画
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
RectF ovalF = new RectF(40.5f, 20.5f, 60.5f, 50.5f);
canvas.drawOval(ovalF, paint);
}
}
}
void drawOval (RectF oval, Paint paint)
| 引数 | 説明 |
|---|---|
| oval | RectFオブジェクト |
| paint | Paintクラスのインスタンス |
