|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
プログレスバー(ProgressBar)を使用するには
TOP > Androidアプリ開発日誌 >
プログレスバー(ProgressBar)を使用するには
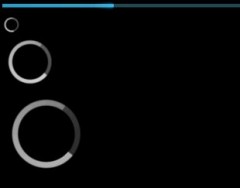
プログレスバー(ProgressBar)のサンプルソースと解説(Android)
 android.widget パッケージの ProgressBar クラスを使用します。
android.widget パッケージの ProgressBar クラスを使用します。
ソース「 /src/jp.mediawing.android.test/TestActivity.java 」
package jp.mediawing.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ProgressBar;
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ProgressBar progressBar = (ProgressBar) findViewById(R.id.progressbar_horizontal);
// 水平プログレスバーの最大値を設定します
progressBar.setMax(100);
// 水平プログレスバーの値を設定します
progressBar.setProgress(30);
// 水平プログレスバーのセカンダリ値を設定します
progressBar.setSecondaryProgress(70);
}
}
レイアウトファイル「 /res/layout/main.xml 」
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ProgressBar android:id="@+id/progressbar_horizontal"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:indeterminate="false"
style="?android:attr/progressBarStyleHorizontal" />
<ProgressBar android:id="@+id/progressbar_small"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:indeterminate="false"
style="?android:attr/progressBarStyleSmall" />
<ProgressBar android:id="@+id/progressbar"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
style="?android:attr/progressBarStyle" />
<ProgressBar android:id="@+id/progressbar_large"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
style="?android:attr/progressBarStyleLarge" />
</LinearLayout>
