|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
スピナー(widget.Spinner)を使用するには
TOP > Androidアプリ開発日誌 >
スピナー(widget.Spinner)を使用するには
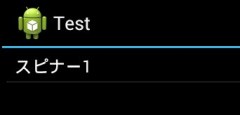
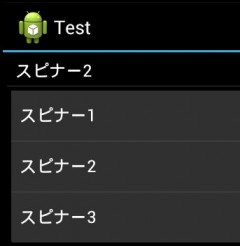
スピナー(Spinner)のサンプルソースと解説(Android)
スピナー(Spinner)とは、VisualBasic などでいう ComboBox(コンボボックス)の事です。android.widget パッケージの Spinner クラスを使用します。

ソース「 /src/jp.mediawing.android.test/TestActivity.java 」
package jp.mediawing.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class TestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// アイテムを追加します
adapter.add("スピナー1");
adapter.add("スピナー2");
adapter.add("スピナー3");
Spinner spinner = (Spinner) findViewById(R.id.spn1);
// アダプターを設定します
spinner.setAdapter(adapter);
// スピナーのアイテムが選択された時に呼び出されるコールバックリスナーを登録します
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int position, long id) {
Spinner spinner = (Spinner) parent;
// 選択されたアイテムを取得します
String item = (String) spinner.getSelectedItem();
Toast.makeText(TestActivity.this, item, Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView arg0) {
}
});
}
}
レイアウトファイル「 /res/layout/main.xml 」
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Spinner android:id="@+id/spn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
