|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
スワイプを使用するには
TOP > Androidアプリ開発日誌 >
スワイプを使用するには
スワイプのサンプルソースと解説(Android)
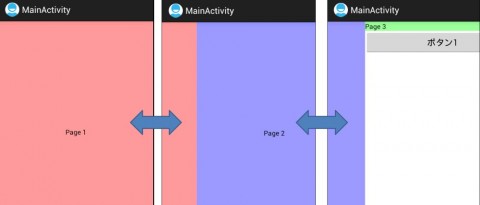
指を横に滑らすことでページ遷移を行うスワイプの実装方法を解説します。 ここでは3ページ移動するアプリのサンプルです。ソース「 /src/jp.mediawing.android.test/MainActivity.java 」
package jp.mediawing.android.pwcamera2;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager mViewPager = (ViewPager)findViewById(R.id.viewpager);
PagerAdapter mPagerAdapter = new MyPagerAdapter();
mViewPager.setAdapter(mPagerAdapter);
}
private class MyPagerAdapter extends PagerAdapter {
@Override
public Object instantiateItem(ViewGroup container, int position) {
// レイアウトファイル名を配列で指定します。
int[] pages = {R.layout.page1, R.layout.page2, R.layout.page3};
LayoutInflater inflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout ;
layout = inflater.inflate(pages[position], null);
((ViewPager) container).addView(layout);
return layout;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager)container).removeView((View)object);
}
@Override
public int getCount() {
// ページ数を返します。
return 3;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
}
}
レイアウトファイル「 /res/layout/activity_main.xml 」
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/viewpager"
/>
レイアウトファイル「 /res/layout/page1.xml 」
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:background="#ff9999"
android:textColor="#000"
android:text="Page 1"
/>
レイアウトファイル「 /res/layout/page2.xml 」
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:background="#99ff99"
android:textColor="#000"
android:text="Page 2"
/>
レイアウトファイル「 /res/layout/page3.xml 」
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#99ff99"
android:textColor="#000"
android:text="Page 3"
/>
<Button android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="ボタン1" />
</LinearLayout>