|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
タッチイベント(タッチパネル)を使用するには
TOP > Androidアプリ開発日誌 >
タッチイベントを使用するには
タッチイベントのサンプルソースと解説(Android)
 スマートフォン、タブレット特有のイベントであるタッチされた時のイベントは、android.view.MotionEvent をインポートし、onTouchEvent関数から座標を取得する事ができます。以下のサンプルソースは、タッチやフリック時にその座標に画像を表示するサンプルプログラムです。
スマートフォン、タブレット特有のイベントであるタッチされた時のイベントは、android.view.MotionEvent をインポートし、onTouchEvent関数から座標を取得する事ができます。以下のサンプルソースは、タッチやフリック時にその座標に画像を表示するサンプルプログラムです。
ソース「 /src/jp.mediawing.android.test/TestActivity.java 」
画像は
package jp.mediawing.android.test2;
import android.app.Activity;
import android.content.Context;
import android.content.res.Resources;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.graphics.*;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// カスタムビュー
setContentView(new DrawTest(this));
}
// 内部クラス(カスタムビュー)
static public class DrawTest extends View {
float x, y;
Bitmap img1;
public DrawTest(Context context) {
super(context);
Resources res = getResources();
// 画像をリソースから読み込み
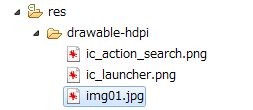
img1 = BitmapFactory.decodeResource(res, R.drawable.img01);
}
// タッチイベントを実装
@Override
public boolean onTouchEvent(MotionEvent ev) {
if(ev.getAction() == MotionEvent.ACTION_DOWN) {
// タッチした時
x = ev.getX();
y = ev.getY();
this.invalidate(); // onDraw関数を実行
} else if ( ev.getAction() == MotionEvent.ACTION_UP ) {
// 指を離した時
x = ev.getX();
y = ev.getY();
this.invalidate(); // onDraw関数を実行
} else if ( ev.getAction() == MotionEvent.ACTION_MOVE) {
// フリック(指を滑らす)した時
x = ev.getX();
y = ev.getY();
this.invalidate(); // onDraw関数を実行
}
return true;
}
// 描画
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
// 画像を表示
canvas.drawBitmap(img1, x, y, paint);
}
}
}

このプログラムを動作させる場合は、res/drawable-xxx(hdpiなど) に画像をインポートしておいてください
