|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
WEB技術の辞書・解説・使用例
日本地図の画像から、大阪の部分をクリックすると大阪のページに移動するといった用い方を行います。
<MAP>タグと<AREA>タグの2つを主に用います。
パラメータ設定例
<area shape="rect" coords="0,10,200,230" href="http://yahoo.co.jp">パラメーター
(例) href="/tokyo.html"
(例) alt="大阪のページへジャンプ"
rect:四角形 / circle:円形 / polygon:多角形
(例) shape="rect
 四角形(shapre="rect")の座標。対角にある2点(x1,y1),(x2,y2)の座標で指定。
四角形(shapre="rect")の座標。対角にある2点(x1,y1),(x2,y2)の座標で指定。(例) cords="x1,y1,x2,y2"
 円形(shapre="circle")の座標。中心(x,y)座標と半径(r)で指定。
円形(shapre="circle")の座標。中心(x,y)座標と半径(r)で指定。(例) cords="x,y,r"
 多角形(shapre="polygon")の座標。各頂点(x1,y1),(x2,y2),(x3,y3)~の閉じた領域を指定。
多角形(shapre="polygon")の座標。各頂点(x1,y1),(x2,y2),(x3,y3)~の閉じた領域を指定。(例) cords="x1,y1,x2,y2,x3,y3,…,x,y"
<!-- マップになるイメージ -->
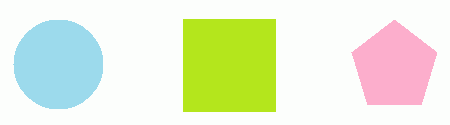
<img src="/html/sample/map.gif" width="450" height="125" usemap="#map1" border="0">
<!-- クリッカブルマップの本体部分 -->
<map name="map1">
<area shape="circle" coords="57,65,45" href="b.html">
<area shape="rect" coords="184,20,275,110" href="c.html">
<area shape="polygon" coords="394,21,437,53,421,104,367,104,350,53" href="d.html">
</map>

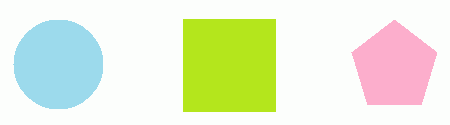
<img src="/html/sample/map.gif" width="450" height="125" usemap="#map1" border="0">
<!-- クリッカブルマップの本体部分 -->
<map name="map1">
<area shape="circle" coords="57,65,45" href="b.html">
<area shape="rect" coords="184,20,275,110" href="c.html">
<area shape="polygon" coords="394,21,437,53,421,104,367,104,350,53" href="d.html">
</map>

HTMLの一般属性
| 属性 | 説明 |
|---|---|
| class="~" | クラス名を指定。使用例 |
| id="~" | IDを指定します。使用例 |
| style="~" | スタイルシートを直接記述。使用例 |
| title="~" | タイトルを指定します。 |
| dir="ltr|rtl" | 文字の表示方向を指定。 ltr(左から右)、rtl(右から左) |
| lang="~" | 言語を指定。日本語の場合は"ja" |
