|
HTML HTML5 HTMLタグ スマートフォン |
CSS CSSプロパティ CSS・HTML便利ツール |
HTML色見本 配色組み合わせツール 特殊文字 |
JAVA Android |
PHP Smarty修飾子 EXCEL |
文字コード指定で文字化け回避-HTMLの基本をおさらい
文字コードの指定
日本語でページを作成する場合は、文字化けなどが発生する場合があります。 通常ブラウザでは、自動で文字コードを認識しますが、場合により誤認識を起こす場合がありますので、 文字コードの指定は行っておく事をお勧めします。文字コード
文字コードを指定する際は 必ず<head> </head>の間かつ、日本語が入る前に記述する必要がありますので、通常は <head>の直後に記述します。<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=文字コード"> <title>タイトルです</title> </head>
charset=の部分は、日本語で多く使われる、Shift_JIS 、EUC-JP、UTF-8 のいずれかを指定するのが大半です。
ファイルの保存
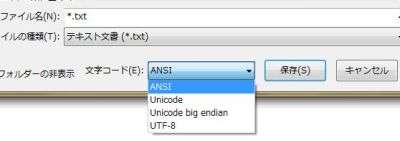
HTMLで指定する文字コードは、ファイル保存時の文字コードと同一にする必要があります。 文字コードは以下のように保存時に設定ができます。メモ帳

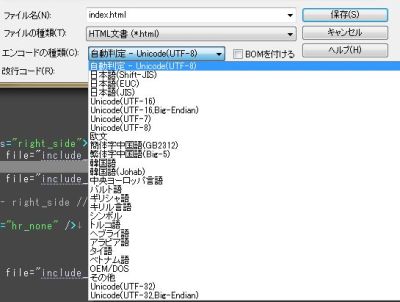
秀丸エディタ

Shift_JISの場合
多くのパソコンソフトでは標準でShift_JISの文字コードが使われています。 また、初期の携帯端末などはShift_JISのみ対応していたりしますので、 携帯端末用のサイトを作成する場合はShift_JISで行います。<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
EUC-JPの場合
EUC-JPはLinux系でよく使われる文字コードです。Perl言語などを用いたCGIプログラミングでEUC-JPで作成されたりしますので、それに合わせてHTMLをEUC-JPにしておく場合があります。<meta http-equiv="Content-Type" content="text/html; charset=euc-jp">
UTF-8の場合
UTF-8は多言語に対応している文字コードです。中国語や韓国語を扱う可能性がある場合はもちろん、 日本語のみの場合でも、世界標準という観点から、UTF-8で作成することが最近では多くあります。<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
![]()
